Mspel
Här publiceras mina lösningar för kursen MSPEL.
Spelet - Cardmem'
Spelet Cardmem', som är skapat av Emil Lindberg och av Stefan Ekdahl , är ett twistat memory som går ut på att para ihop två kort av lika valör (oberoende av färg) för att klättra sig uppåt i försök att tjäna så mycket poäng som möjligt. Fyra rundor spelas, man kan när som helst hoppa till nästa runda genom att trycka på korthögen uppe till vänster.
Man får endast plocka upp två kort åt gången. När två kort är upvända trycker du på ett annat kort för att fortsätta. Matchar korten varandra så får du poäng. Gör dem det inte så förlorar du poäng.
Hur mycket poäng du får/förlorar beror på vilken runda du är på och hur många kort som ligger på spelplanen. Runda ett ger/tar minst poäng medans runda fyra ger/tar mest poäng. Ju färre kort som ligger på planen, ju mer poäng får/förlorar du. Gissar du fel när endast fyra kort finns kvar förlorar du 1/3 av poängen. De sista korten (innan de fyra absoluta sista) tar/ger mer poäng än vad de första korten kommande runda gör. Varje gång du trycker på dealerknappen får du poäng av samma värde som två rättvända kort ger i stunden.
När du tömt en runda på alla kort trycker du på korthögen och går vidare.
När du tömt sista rundan trycker du på platsen där korthögen låg för att få de sista poängen. Sedan är det bara att börja om på nytt :)
För att komma till spelet, klicka HÄR!.
För att komma till javadocen, klicka HÄR!.
Del 1
A
Mitt navigationssystem är extra användarvänligt då det följer en klassisk standard. Det består av en vertikal meny med snygga och tydliga knappar som använder "hover"-funktionen. Menyn har en konstant position vilket gör att man enkelt kan navigera vart man än befinner sig på sidan.
För laborationerna har jag valt att inte använda mig av något speciellt navigeringssystem då jag anser att det inte behövs. Tror inte att besökaren kommer vilja hoppa mellan olika laborationer, utan föredrar att skrolla rakt igenom samtliga. (Om de ens vill titta på dem). Dock blir det en längre laddningstid på denna sida.
Det viktigaste när man designar en sida är att försöka hålla den så konsekvent som möjligt. Har man en horisontell meny längst upp på sidan så ska det alltid vara en horisontell meny längst upp på sidan... kanske ett dumt exempel, men användaren ska inte behöva "analysera" om sidan på nytt bara för att något avsevärt innehåll helt plötsligt byter plats så det känns som man kommit till en helt annan sida.
Man bör även tänka på vilken målgrupp man har, t.ex. ifall sidan bör se proffisionell ut eller om den kan vara mer avslappnad. Man bör även undvika ljud och musik då det ofta skapar irritation hos användaren. Måste man promt ha musik bör man designa så att man enkelt kan stänga av det.
B
En bra färgkombination är något som inte irriterar ögonen och håller sig till temat på hemsidan. Samma gäller fonter, bör vara lättläst och passa in på sidan.

C

- Movies
- Blade Runner
- Star Wars IV
- Lost in Translation
- Nicknames
- Cool
- nekoballs
- nkbls
- Big Zam
- .-_'
- Not so cool
- Strutsen
- Jack Sparrow
- Frontline
- Jönssonligan
- Frank the Tank
- Sakki Sakki
- Identitetskris
- Cool
| Titel: | SG * | SNES | PC | N64 |
|---|---|---|---|---|
| * SG = Sega Genesis | ||||
| Sonic 2 | X | |||
| Duke Nukem 3D | X | ( X ) | ||
| Alien 3 | X | X | ||
| Fallout 3 | X | |||
| Tribes 2 | X | |||
| Fantasia | X | |||
| GoldenEye 007 | X |
D
Hade inga problem med att använda WinSCP förutom att jag hela tiden råkar stänga av programmet. Föredrar istället att skapa en Network Drive i windows som leder till DSV-kontot så man slipper använda andra program. Enda bökiga med detta sätt är säkerhetsåtkomster inte sätts automatiskt vid skapandet av nya filer.
När det gäller olika webbläsare så hade jag problem med sidans utseende i Internet Explorer, "lådorna" (div) ville inte placeras där jag ville ha dem, positionerades alltid några pixlar fel. Upptäckte sedan att detta orsakas pga IE, i vissa fall, sätter ett standardvärde på margin och/eller padding.
E

Klicka här för svg-filen!
F

Del 2
A
B

Klicka här för pdf-filen.
C
D
E
F
Del 3
A
B
1

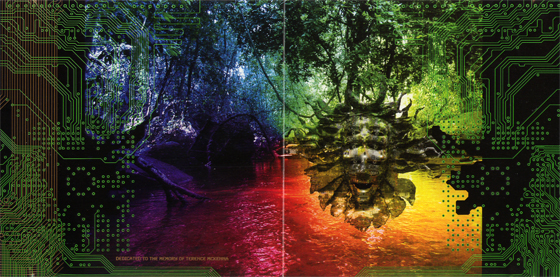
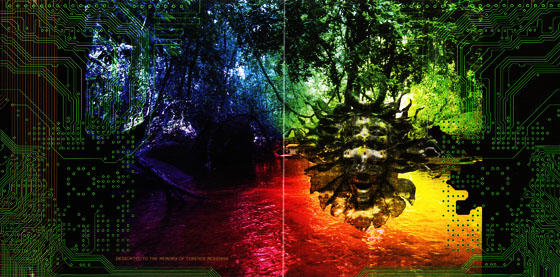
Min scanning kommer ifrån insidan på cd-albument "Nothing lasts... ...but nothing is lost" av Shpongle. Tryck på bilderna för att öppna dem i nya fönster.
2

För att kunna vara mer flexibel så skapade jag ett nytt lager av typen 'Adjustment Layer' med 'Color Balance' och placerade det över originalbilden. Detta gör att jag nu bara behöver ändra inställningarna i det nya lagret för att ändra färgbalansen i framtiden, och även behålla originalbilden intakt.
3

Skapade även här ett 'Adjustment Layer' fast med 'Brightness/Contrast' och placerade det över original bilden av samma anledning.
4

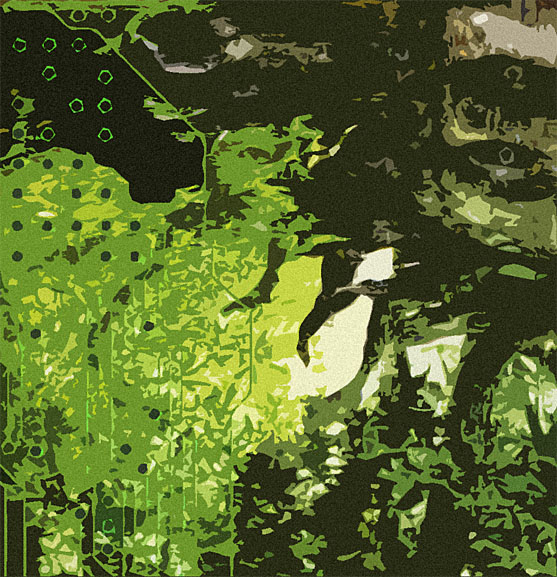
Använde mig av 'Crop Tool' för att klippa ut bilden.
5

Först använde jag filtret 'Cutout' för att skapa en mer militärisk, tecknad känsla. Sedan använde jag 'Add Noise' för att få en lite mer realistisk touch på bilden. Avslutade med 'Smart Sharpen' för att kunna slutföra uppgiften.
C
D
E
Har sammarbetat med Stefan Ekdahl under denna uppgift.
F
Har sammarbetat med Stefan Ekdahl under denna uppgift.
Del 4
A