War time history is a 2D puzzle game where you goal is to connect world war facts. It was created by me Filip Blom and my friend Tobias Tellberg. Click the image to play it! Following text is a documentation about our work progress but in swedish.
Spelidé
Spelet “war time history” är ett spel vars fokus ligger på att koppla samman historiska fakta med rätt svar på en spelplan. Det som vi har valt att lära ut med “war time history” är fakta från krigstiden, händelser mellan åren 1914-1945. För att koppla ihop denna historiska fakta måste spelaren dra en banor mellan fråga och svar, men de banor som dras får inte korsa andra dragna banor. Spelaren kan därmed inte bara koppla ihop fakta hejvilt utan måste även tänka hur banan ska dras så att man kan koppla ihop det andra noderna. Till en början kommer det vara ganska lätt att para ihop rätt fakta med rätt svar. Men när spelplanen blir större och fler element presenteras kommer spelarens färdigheter sättas på prov.
Vår tanke var att börja lära ut om första världkriget för att sedan gå över till mellankrigstiden och till sist andra världkriget. Vi ansåg att det vore lärorikt att även lära ut om mellankrigstiden då det ofta är händelser som inte tas upp lika mycket som det två andra. När vi skapade vår spelidé fick vi lite inspiration från spel som det gamla “pipe mania” och det lite nyare spelet “Numbo Jumbo” men gjorde vår helt egna spelidé utav detta. Det är svårt att vara helt nyskapande men vi anser att vi lyckats skapa något som knappt setts på spelmarknaden förut. Men själva syftet med “war time history” är först och främst att lära ut om krigstiden men i spelande form.
Målgrupp och fokus på lärande
Det är svårt att göra ett spel som riktar sig både till unga som vill lära sig historia och äldre historiekunniga personer. Vi har fokuserat på barn i åldrarna 8 till 13 då vi ansåg att det är i denna ålder man börjar lära sig om krigstiden.
När vi designade vårt lärspel hade vi ARCS modellen i åtanke med attention, relevance, confidence och satisfaction. När man pratar om attention vill man skapa uppmärksamma spelaren genom till exempel överraskning eller med en medryckande frågeställning. Vi valde att uppkalla uppmärksamhet genom att skapa ett häftigt första intryck och skapa en stämning som får spelaren att vara kvar. Man brukar säga att det första intrycket är väldigt viktigt och att det inte tar många sekunder för en person att skapa en uppfattning om något. I relevance vill man få spelaren att känna att det man lär sig inte är betydelselöst och vi anser att vill man lära sig om krigstiden på ett roligt sätt så är vårt spel helt rätt.
Den tredje punkten är confidence vilket syftar på att spelaren ska känna att detta är något dem kommer att klara av. Vi valde därför att börja spelet väldigt simpelt, men inte tillräckligt simpelt för att avskräcka dem som redan kan lite om krigstiden. Sista punkten är satisfaction och här vill man få spelaren att känna tillfredsställelse. När spelaren klarar av en bana belönas denna med positiv feedback i form av ett meddelande samt en fanfar som spelas.
Gameplay & interface
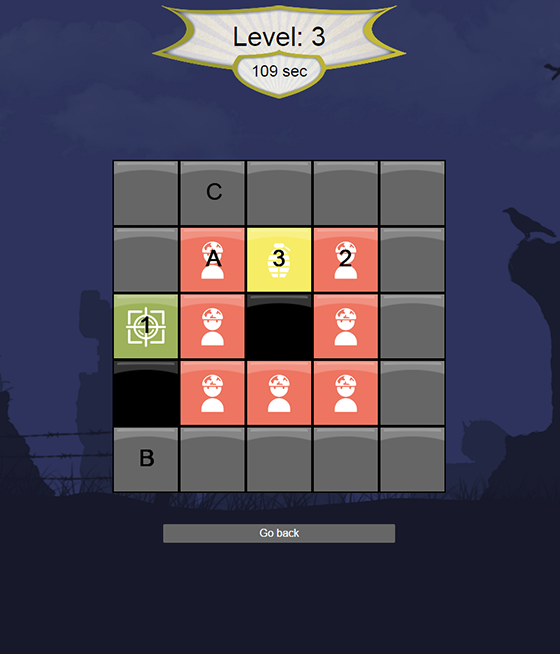
Spelet börjar på level 1 och då är spelplanen 4x4 rutor stor, denna spelplan kommer att bli större och med mer fakta att koppla samman desto längre spelaren kommer. Spelet går ut på att koppla ihop fakta genom att byta färg på brickorna på spelplanen. Det gäller att ha en linje av samma färg från en faktaruta till en tillhörande faktaruta utan att färgen bryts. Själva pusslet är att få in alla linjer mellan faktarutor på spelplanen. På de senare nivåerna så kan det finnas block brickor som man inte kan rita på. Det finns två svårighetsgrader i spelet. Den ena går på tid och man måste då måste man klara av varje bana innan tiden går ut. Den andra är utan tid och då får man ta så mycket tid man vill på sig.
Spelet börjar med en startmeny som innehåller knapparna “Start game”, “Options”, “Instructions” och “Credits”. Klickar spelaren på “Credits” så får de upp en sida där det står att det är vi som har gjort spelet. Klickar de på “Instructions” så får de upp en bild med instruktioner som förklarar hur man ska spela. Under “Options” så kan de stänga av eller sätta på musiken, stänga av eller sätta på ljudeffekter och byta mellan “Easy Mode” eller “Time Trial”. När spelaren startar spelet så kommer spelplanen upp. I de två övre hörnen finns de fakta som man ska koppla ihop. På vänstra sidan finns fakta markerad med siffror och på högra sidan finns fakta markerad med bokstäver. Dessa siffror och bokstäver är också placerade på spelplanen. Siffrorna är placerade på olika färger. Längst uppe i mitten står det vilken nivå man är på och under det så står det antingen “Easy Mode” eller hur mycket tid man har kvar. Under spelplanen så finns en knapp som tar spelaren tillbaka till huvudmenyn.
Arbetsprocess
Spelet är skapat med egenskriven HTML/CSS/Javascript kod. Alla bilder är gjorda av oss i Photoshop. Det enda vi inte har gjort själva är musiken och ljudeffekter, de är lånade från två gratis ljudbibliotek på internet. Vår grupp bestod bara av två personer så vi delade inte upp arbetsuppgifterna i början. Vi började genom att prata om idéer och leta efter inspiration. De första timmarna letade vi på internet efter inspiration och spelade många HTML spel. Vi kände båda från början att vi skulle vilja göra ett historiespel. När vi visste vad vi ville göra så träffades vi alltid i skolan på dagarna. Vi hade all kod delad på google drive så att vi enkelt kunde göra ändringar från vilken dator vi än satt på. Under den tid vi kodade valde vi att köra på parprogrammering vilket vi anser har gått väldigt bra för detta projekt.