
E-portfolio
Denna uppgift gick ut på att vi med hjälp av HTML5 och CSS3 skulle bygga vår egen ePortfolio. Krav fanns på att det skulle gå att hitta beskrivningar på hur kursens uppgifter lösts. Det fanns även ett krav på ett menyval för en presentation. Portfolion skulle innehålla minst en bild, en HTML-tabell, en HTML-lista, CSS-specificerade teckensnittsfamiljer samt ett egendefinerat färgschema för sidorna.
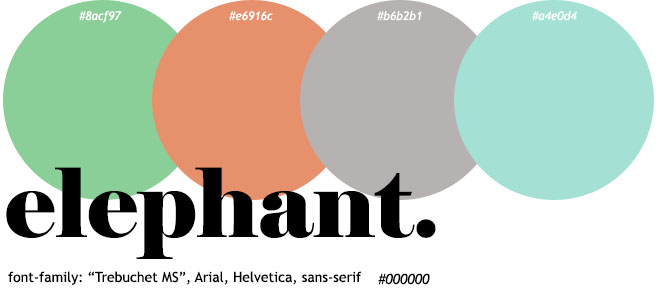
Färgschema & fontfamiljer

Jag började med att rita en skiss med papper och penna på hur jag ville att sidans struktur skulle se ut. Jag började med att bygga upp strukturen med hjälp av DIV:ar, men fick sedan höra att vi inte fick lov att använda oss av DIV:ar i denna uppgift. Det gick dock lätt att ändra DVI:arna till en header, två nav-element och en section. Sedan stilsatte jag sajten i CSS. Jag bestämde mig relativt fort för färgvalet på sajten. Jag önskade en vit bakgrund där jag kunde använda mig av olika accentfärger för de olika sidorna. De olika färgerna används som en subtil navigationhjälp. Exempelvis har menyvalet "cv" tilldelats en grön färg och punkten i logon ändrar färg till samma gröna färg då besökaren klickar in på menyvalet. Jag ville att sidans utseende skulle spegla min personlighet eftersom det är min personliga porfolio. Färgerna är därför nedtonade och ger ett visst lugn (jag skulle beskriva mig själv som en lugn person), jämfört med om färgvalen istället varit limegrön, kornblå och brandgul. Jag anser att cirklarna också bidrar till en lugn och harmonisk känsla samtidigt som de är något speciellt och ett genomgående tema för just min portfolio. Menyvalen och logon är skapade i Photoshop och har typsnittet "Elephant". Elephant är ett typsnitt med serifer men jag tycker att det gör sig bra i logon och på menyvalens cirklar eftersom de betraktas mer som bilder än text. I den löpande texten har jag dock valt sanserfier. Detta för att skapa ett bättre flyt i läsningen på skärm. I CSS-mallen har definerat följande teckensnittsfamilj för den löpande texten och rubrikerna: "Trebuchet MS", Arial, Helvetica, sans-serif. Trebuchet MS är en personlig favorit och jag har därför satt den som mitt första val.
Koden skrevs i Sublime Text och testkördes i Google Chrome.