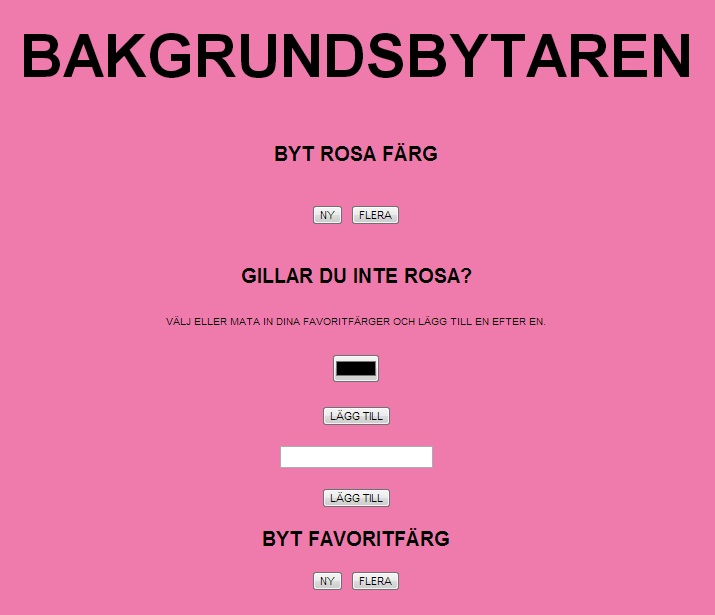
Här var uppgiften att skapa en sida som ändrar bakgrundsfärg varje gång sidan laddas om. Det ska också finnas möjlighet att lägga till egna bakgrundsfärger och sidan ska också kunna byta färg varje sekund.
I denna uppgift jobbade jag med javascript och fick en första kontakt med jQuery. Jag började med att skapa tre olika filer, en html-fil, en javascripts-fil och en stilmall. Jag började med att göra en enkel grund i min html-fil och länkade in mitt script längst ned på sidan. Jag länkade också in scriptet som ger mig tillgång till jQuery. Sedan fortsatte jag att skapa knappar och ett forumlär på min sida. Jag visste vad jag ville skulle hända när jag tryckte på knapparna, bakgrunden skulle alltså ändra färg. För mig kändes det då naturligt att kalla på olika funktioner som utför de olika uppgifterna med hjälp av "on-click" och "get element by id" eftersom det är vad vi gjort i tidigare uppgifter. Sen läste jag instruktionerna tydligare och insåg att jag gått lite för fort fram eftersom uppgiften var att använda just jQuerys funktioner. Det var dock lätt att ändra när jag satt mig in i hur jQuerys funktioner ser ut, principen var ju den samma, men jag hade skrivit en massa kod i onödan (men jag lärde mig en del av det också).
I min lösning har jag inledningsvis skapat två arrayer. En har jag försett med ett antal hexadecimala färger, den andra är tom eftersom den kommer användaren fylla på med sina egna färger. Jag använder mig av .ready()-hanteraren som gör att koden körs först när mitt dokument laddats klart. När sidan laddas ändras bakgrunden i bodyn med hjälp av css()-funktionen och ersätts med en ny färg där indexvärdet slumpas fram med hjälp av Math.floor() och Math.random(). Sedan följer ett flertal funktioner som triggas när ett objekt med det specificerade id:et klickas på. Jag har två funktioner där användaren kan lägga till egna färger till en array. För att lösa detta använde jag mig av .val()-metoden för att hämta värdet som angetts i formuläret. Med hjälp av push()-funktionen kunde jag lägga till värdet i arrayen. För att få bakgrunden att ändra färg med en sekunds intervall använde jag mig av setInterval()-metoden och specificerade intervallet till 1000 millisekunder. Jag insåg sen att jag behövde göra något för att stoppa att bakgrunden byttes varje sekund när jag tryckte på någon av de andra knapparna. Det löstes enkelt med clearinterval()-metoden. Jag valde att lägga till en color-picker i min lösning som jag hörde om på Williams föreläsning om HTML5. Sidan stilsattes med css.