Övning 4
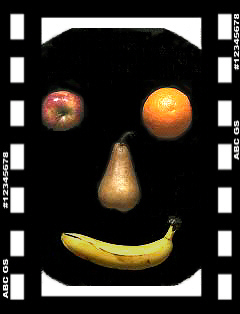
I hetskampanjen "Internets nyttigaste frukter" så ska du bygga en image map/bildkarta utfrån följande bild:

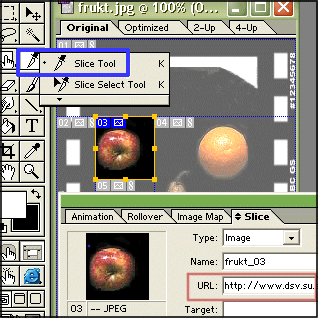
Övning ska göras helt i ImageReady och en bra början är att skära ut de områden som ska länkas med hjälp av Slice Tool/Segmentverktyget efter menyvalet View-Show-Slices/Visa-Visa-Segment. Segmentverktyget symboliseras av en kniv och är inringad med blått på bilden nedan. När du skurit till den ruta som ska representera länken så skriver du in den URL som det ska länkas till i Segmentpaletten (den rad som är inringad med rött). På raden under kan det stå _blank
Verktyget på raden under är Slice Select Tool/Segmentmarkeraren som du använder för att aktivera segmentet du sedan vill arbeta med.

Kontrollera sedan att länkningen verkligen fungerar genom att välja Arkiv-Förhandvisa och provklicka i din webbläsare. En länk från varje frukt ska du ordna till. För att användaren tydligare ska kunna se vilka områden i bildkartan som innehåller länkar så ska det även skapas ett antal rollovers. Detta är i själva verket bildväxlingar i det segment som muspekaren flyttats till. För att få till denna bildväxling så följer du detta lilla tolvstegsprogram:
- Fönstermenyn-Visa Rollover
- Fönstermenyn-Visa Lager
- Segmentmenyn-Visa Segment
- Väljer Segmentmarkeraren i Verktygspaletten
- Markerar det segment som ska bearbetas
- Ringar in aktuell frukt med Lassoverktyget/Lasso Tool
- (näst längst upp till vänster i Verktygspaletten)
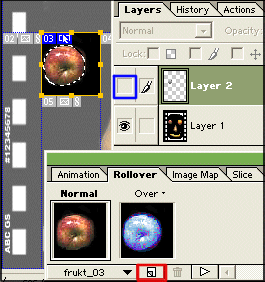
- Skapar ett nytt läge i Rolloverpaletten
- (inringat med rött på bilden nedanför)
- Lagermenyn-Nytt-Lager via Kopiera/Layer via Copy
- Ändrar färg på frukten i lagerkopian
- (Samma manöver som bildtoningen i Övning 1)
- Testkör i webbläsare via Arkiv-menyn
- Om flera frukter kvar att färga, gå tillbaka till 4
- Spara ner som HTML och Bilder/HTML and Images
Om någon frukt har en färgtoning även när muspekaren inte är inne i segmentet så avmarkera synligheten för duplikatlagret. Detta görs med lagerpaletten och lagret är osynligt när lagrets öga försvunnit (som i den blå inringningen nedan). Bilderna som bildar rektanglar i en HTML-tabell hamnar i en underkatalog med namnet images.

Invändningen mot att bygga bildkartor på detta sätt är att HTML- och Javascript-kod blandas i en enda svårläst soppa. Receptet mot detta är att lära sig så mycket Javascript så att man sedan kan koda om detta för hand med lite bättre model-view-separering. Ett sätt att lära sig Javascript är att klicka på apelsinen i bildkartan här nedanför och sedan gå den kurs som beskrivs i det fönster som öppnas.
|
|
|
|
|
|
|
|
|
|
 |
|
|||||||
|
|
 |
|
 |
|
|
|||
|
|
|
|||||||
 |
|
 |
|
|||||
|
|
 |
|
|
|||||
|
|
|
|||||||