Övning 2
Du ska nu arbeta med kampanjen "Människans bästa vän är badankan" och från samma ställe som i Övning 1 hämta fram bilden Ducky.tif.

För att bilden ska passa in i denna mörka satsning så ska du ändra bildens bakgrund från vit till svart. Markera först den vita bakgrunden med Magic Wand/Trollspöt som är den ruta i verktygspaletten till vänster som är vit (aktiv). Gör sedan iordning en så svart färg som möjligt RGB 0, 0, 0 och häll i den med den Paint Bucket/Färghink du återfinner som näst nedersta verktyg i vänsterkolumnen av verktygspaletten.

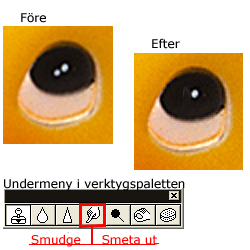
Några känsliga testsurfare har hört av sig och klagat på ankans stirriga blick som de tycker ger ett oroligt intryck. Du blir därför tvungen att göra som fotograferna gjorde förr i tiden och retuschera de ögon som har flera än en ljuskällereflex. För att kunna kontrollera ditt arbete så ska du med hjälp av Zoom Tool/Förstorningsglaset (längst ner till höger) öka bildens storlek till 400%. Att plocka bort dessa spetsdagrar går att göra på flera sätt. En variant är att använda Smudge Tool/Smeta ut som ligger till vänster som nummer sex uppifrån i bilden på paletten. Beroende på vem som använd Photoshop innan så kanske inte detta verktyg syns direkt utan måste plockas fram ur en undermeny. Här nedanför ser du den grupp med manipuleringsverktyg som du ska söka i. Hur verktygen är grupperade skiljer också en aning mellan ImageReady och Photoshop.

Smeta ut-verktyget känns kanske onödigt här men är väldigt användbart vid mer avancerad retusch då man alltid arbetar med de färgtoner som redan finns i bilden och aldrig behöver blanda in främmande nyanser. Nu ska du innan du spar ner resultatet som en progressiv JPEG förminska bilden till 50% av ursprungsstorleken. Med hjälp av menyvalet Image - Canvas Size så ska du sörja för att bilden blir helt kvadratisk och exakt 250 x 250 pixlar.

frivillig fördjupning:
En annan arbetsgrupp i detta projekt vill ha tillbaka den vita bakgrunden och bilden som en GIF-animation med måtten 550 x 250 pixlar. Ett sätt att göra detta är att först expandera kanvasen och sedan spara ner bilden i Photoshops PSD-format. Växla även till ImageReady genom att klicka längst ned på verktygspaletten (det område som på bilden ovan till vänster är inringat med blått). Det som är praktiskt är att bilden hänger med in i ImageReady där själva animeringen ska göras. Från menyn näst längst till höger väljer du Show Animation/Visa Animation (om detta inte redan är valt).
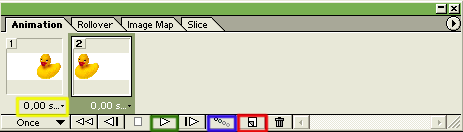
I animeringspaletten så klickar du sedan på knappen till vänster om papperskorgen (inringad med rött här nedan) för att få ett duplikat av den första rutan. Duplikatrutans anka flyttar du sedan längst till vänster med hjälp av flyttverktyget som återfinns högst upp i verktygspalettens högerkolumn och din animeringspalett kommer att se ut ungefär som:

Innan det går att göra själva animeringen så måste du Skift-klicka på den omarkerade rutan. När sedan båda rutorna är markerade så klicka till på knappen för Tweening/Övergång (inringad med blått). Bocka sedan för positon och välj antal animeringsrutor innan du bekräftar med OK. Före uppspelningen av din animering (knappen med grön inringning) så ta en titt på hur man styr de olika bildrutornas visningstid (gul markering). Testa också med att lägga in lite text och skapa nya lager. När du är nöjd med resultatet så spara genom menyvalet File-Save Optimized.
