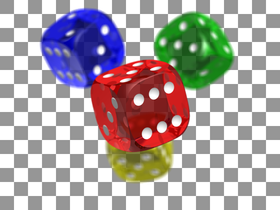
JPEG står för "joint photographic experts group" och är ett av de mest använda formatten på webben och i digitalkameror.
Dess popularitet på webben beror på dess komprimerade format, jpeg tillhör bild-gruppen som har en lossy komprimeringsform vilket innebär att information i bilden går förlorad ju mer som den komprimeras, men den behåller en kvalite som är god nog att visa på en webbsida då bilden oftast har en mindre storlek. JPEG är perfekt för foton då formattet kan återge upp till 16.7 miljoner färger och ändå behålla en rimlig filstorlek.
Beroende på hur hårt komprimerad bilden är så kan man förstora upp bilden till en viss grad innan den blir pixlig.
För det är just det som är jpegs brist, att bilden är så hårt komprimerad att vid förstoring eller inzoomning så är kvaliten på bilden väldigt dålig. Styrkan är som sagt att dess storlek är perfekt för webben då storleken är väldigt liten på filen. Här är ett exempel på hur en JPEG kan se ut jämfört med gif
Jpeg filer kan ha olika filändelser, de filändelser som finns är:
- .jpg
- .jpeg
- .jpe < /li>
- .jfif
- .jif
Vad betyder GIF? GIF står för (graphic interchange format) och är ett lossless format. Lossless betyder att komprimeringen är icke-förstörande, då filens storlek reduceras utan att orginalets datamängd förloras. Det betyder alltså att det är möjligt att återskapa orginalet från en GIF. Nackdelarna med GIF formatet är att bilderna sparas med endast 256 färger, konsekvensen är att formatet inte är lämpligt att använda för fotografier då GIF inte kan visa bilderna med rätt färger. T ex en ljus detaljerad bild på en strand med strålande sol kommer bli mycket mörkare ifall den sparas i GIF då inte alla färger kan representeras i gifen.
Det som GIF lämpar sig allra bäst till är logotyper och liknande som ofta har större områden som är enfärgade, vilket är perfekt att använda gif till då kvaliten på loggan behålls helt och hållet samt att den blir optimalt komprimerad.
GIF formatet stödjer animation, animationen sker genom att ett antal bilder packas ihop och ges ett tidsintervall som anger hur länge de ska visas efter varandra.
Gif filändelse:

bildkälla: ww.moderskeppet.se/bildbehandling/filformat_gif.php
I det här exemplet ser man tydligt skillnaden mellan jpeg formattet som är bäst lämpat för ett foto av den här typen och .gif med olika färgskalor som sänker kvaliten ju färre färger som representeras.
För mer information och exempel på när bildformatet gif bör användas se sidan: w3schools.com
PNG är ett lossless komprimerings format som skapades för att ersätta GIF formatet. Anledningen till att man ville ha en ersättare var dels att GIF var under patent förr och framförallt för att GIF var så begränsat pga att den bara kunde visa 256 färger. På grund av att PNG är lossless så blir filerna väldigt stora när de sparas.
PNG filändelse:
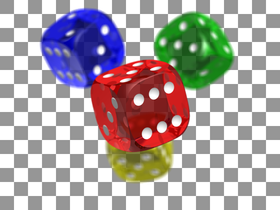
Här är ett exempel på transperans med PNG, schack rutorna illustrerar det området som är transperant.

bildkälla: http://en.wikipedia.org/wiki/Portable_Network_Graphics
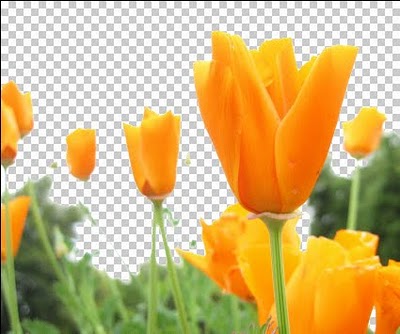
Transparens är ett område på en bild som släpper igenom bakgrunden på det som bilden är placerad på. Oftast är det kanterna runt en bild t ex en företagslogga där området utanför loggan blir transparant. GIF och PNG stödjer transparens, skillnaden mellan dem är att PNG har stöd för olika nivåer av transparens medan GIF endast har eller inte har transperans.
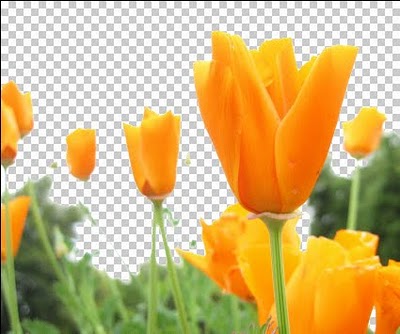
De här blommorna är ett exempel på hur transparens fungerar, den schack mönströde bakgrunden illustrerar området som kommer att vara transperant, alltå där som hemsidans bakgrundsfärg kommer att synas.

bildkälla: http://www.wix.com/blog/2010/10/a-beginners-guide-to-optimizing-images-for-your-website/
När man besöker en webbsida som innehåller GIF,JPEG eller PNG bilder så kommer bilderna att laddas från överkant till underkant för det är så det har blivit lagrad.
Med sammanflätning(interlacing) så lagrar man alla linjer av bilden tillsammans, även de som inte angränsar till varandra. Resultatet blir att när man laddar en hemsida med en massa bilder och har en dålig uppkoppling så kommer man se hur bilden går från suddig till att bli tydligare ju mer information om bilden som hämtas.
Att spara en bild som sammanflättad har idag inte lika stor betydelse som förut då man hade mycket sämre uppkoppling än vad vi har idag.
En bild som sparas som sammanflätad ökar något i filstorlek.
Här är ett exempel på hur en sammanflättad bild laddas:

bildkälla: http://vesta.astro.amu.edu.pl/Library/WWW/Tutorial1/graphics/gif_files.html
GIF formatet stödjer animation, animation kan vara några bilder som man har satt ihop som visas enligt det tidsintervall som man har ställt in. Animation kan även vara ett kortare filmklipp som har komprimerats till en gif animation.
Här är ett simpelt exempel på en gif animation:

bildkälla: http://www.gifanimations.com/photo/ODQ2MmZjNWY0OGIzN2E=/baseball.html
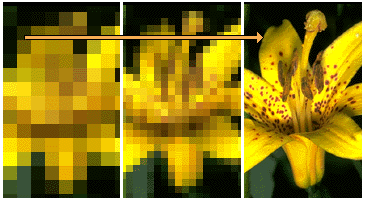
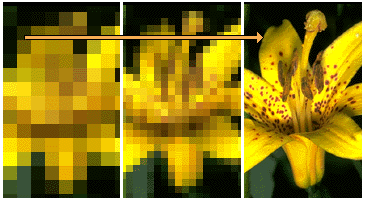
Progressivitet är en teknik som används för en bild snabbare ska dyka upp på en hemsida, bilden börjar med att vara suddig men allteftersom mer data hämtas så blir bilden tydligare och tydligare. Effekten blir snarlik sammanflättning då man får se delar av bilden innan den laddats klart. Att använda progressivitet kostar lite i att filstorleken blir lite större.
I det här exemplet ser man från vänster till höger i bilden hur det kan se ut ut när en progressiv bild laddas in:

bildkälla: http://en.wikipedia.org/wiki/JPEG
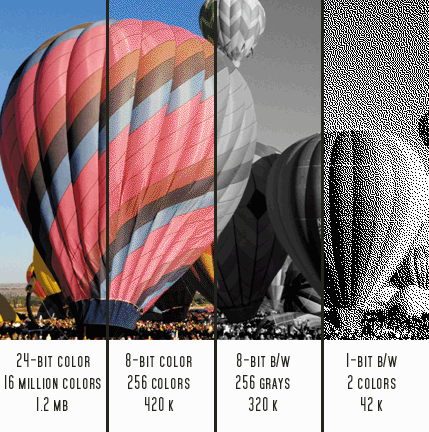
Bitdjup och komprimeringsgrad
Bitdjupet och komprimeringsgraden styr storleken och kvaliten på en bild.
Varje pixel i en bild innehåller information om färg för just den pixeln, ju mer bits i pixeln desto mer färger kan pixeln återge. Filstorleken påverkas av hur många bits som pixlarna innehåller, vill man ha en detaljerad och mer exakt bild så kommer pixlarna att innehålla många bits och filstorleken kommer att vara stor.
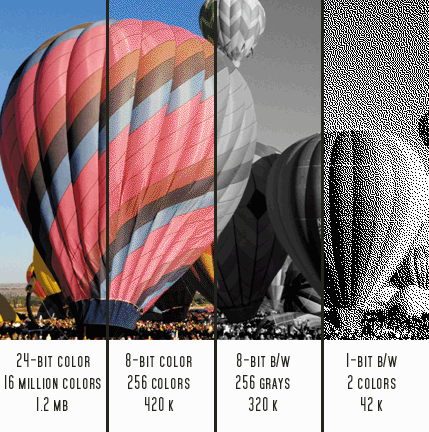
Här är ett exempel på hur bilddjup påverkar en bild:

bildkälla: http://www.ou.edu/class/digitalmedia/articles/ColorPalettes_Dithering_BitDepth.html
Komprimgeringsgraden styr storleken på en bild väldigt mycket, använder man en hög komrimeringsgrad så kommer filstorleken bli väldigt liten men kvaliten blir sämre. Tvärtom gäller givetvis då man har en mindre komprimeringsgrad.
Här är ett exempel som visar hur komprimeringen påverkar bild storleken samt kvaliten:

bildkälla: http://digitalmedia2011.globalblogs.org/files/2011/09/jpeg_quality.png